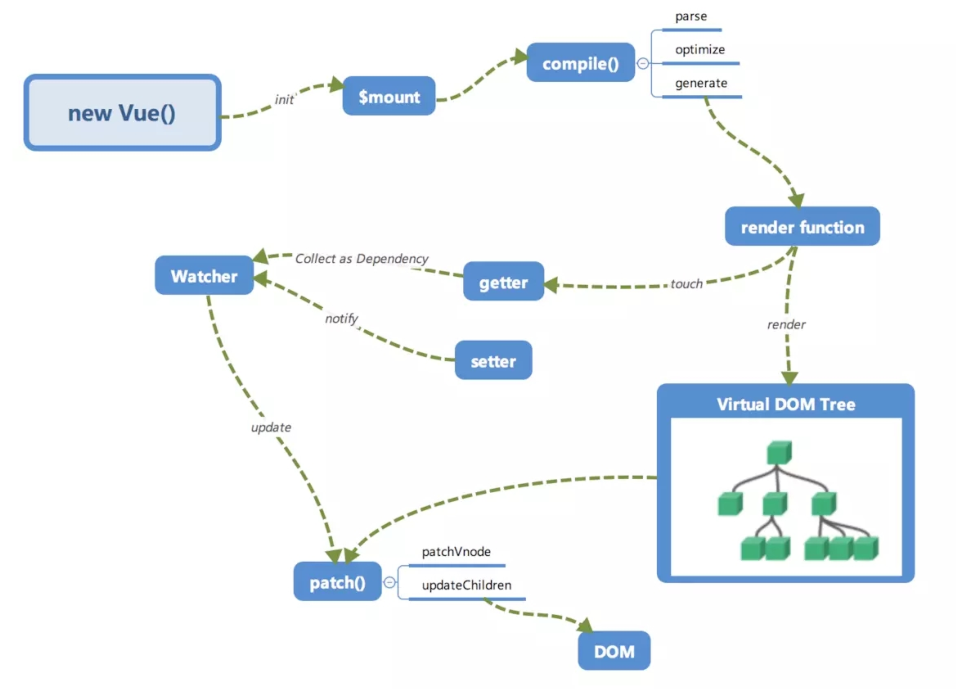
剖析vue运行原理

依赖收集:视图(模板中)是否依赖某个值,不依赖的值改变了,也不需要更新视图。
Dep:订阅者
Watcher:观察者
patch过程:
patch(oldVNode,vNode,parentElem);
1.oldVNode不存在时,直接将新节点插入。
2.vNode不存在时,直接将老节点删除。
3.都存在时,判断是否是sameNode。若是,则patchNode操作进行对比。否则,删除老的,新增新的。
sameNode:key,tag,isComment,data相同时,才算相同。
patchNode过程:
1.old=new,return. 相同就不用比了。
2.都是静态节点且key相同,将vnode=old即可。??
3.新node是文本时,直接setText。
4.新node非文本时,oldch,ch都存在,updateChildre操作。
仅ch存在,将ch插入老ch的文本节点中
只有old ch存在时,移除老节点
老ch是文本节点时,移除
## updateChildren操作 1.oldStartVNode = newStartNode, patchNode(); 向后移位++;
2.oldEndVNode = newEndVNode , patchVNode(old,new) ; 向前移位–;
3.oldStart = newEnd , patchVNode ; 老节点的头移到尾的后面,老的头++,新的尾–;
4.oldEnd = newStart , patchVNode ; 老节点的尾移到头,老的尾–,新的头++;
5.遍历找相同的节点,么有的话,新建一个节点,newStart后移++;
vue.js在默认情况下,每次触发某个数据的setter方法后,对应的watcher对象其实会被push进一个队列queue中,在下一个tick时,将这个队列全部拿出来run。