js脚本加载
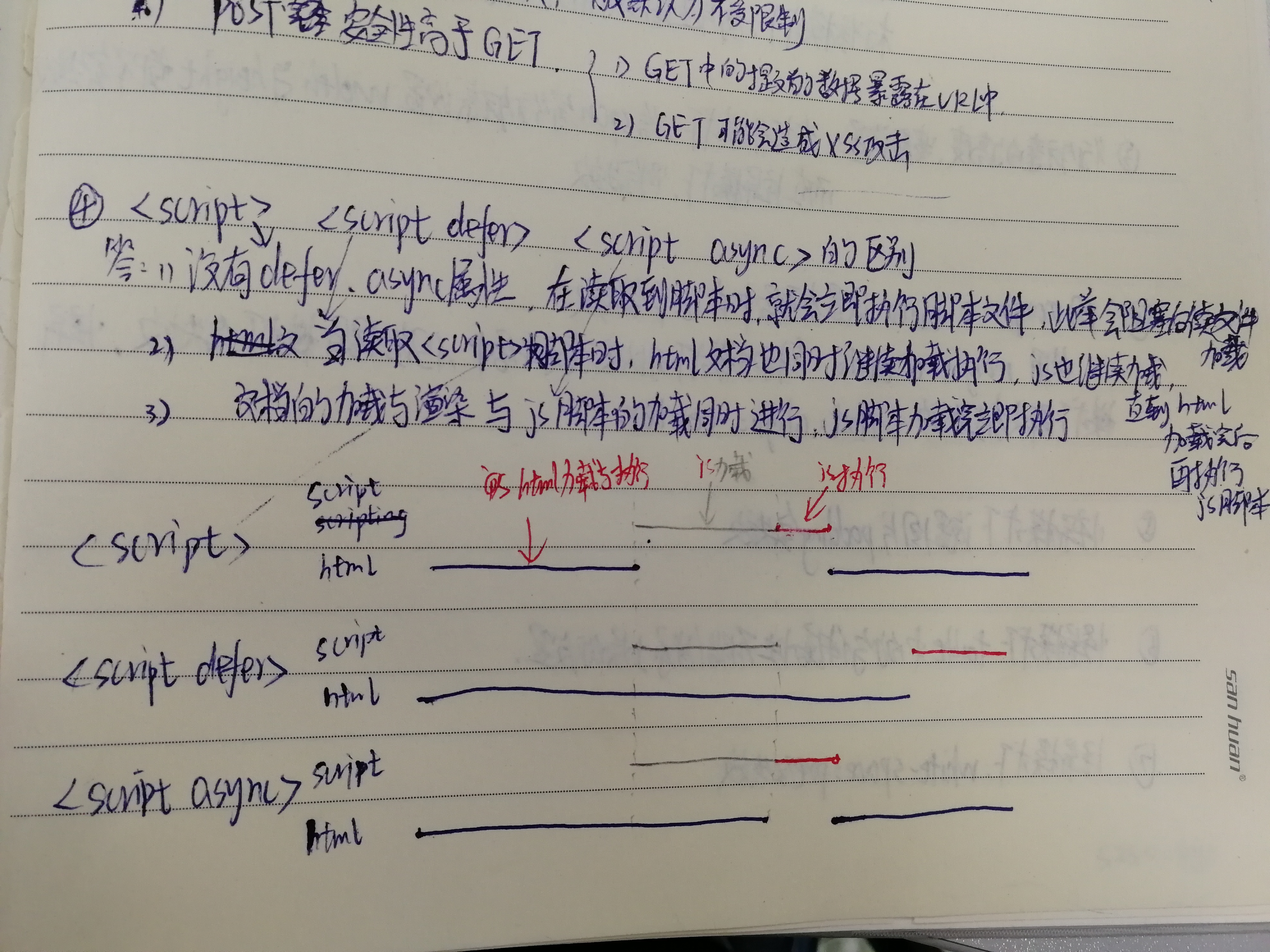
defer,async的区别
没有属性时,script加载js文件会阻塞页面的渲染和交互,而async和defer都是异步加载js文件,期间不会产生阻塞,区别在于async是加载完之后自动执行,defer是要等到页面加载之后在执行。
1.没有defer,async属性时,在读取到脚本时,就会立即执行脚本文件,此举会阻塞后续文件加载。
2.defer,当读取到js脚本时,html文档也同时继续加载执行,js也继续加载,直到html加载完成后再执行js脚本。
3.async,文档的加载与渲染与js脚本的加载同时进行,js脚本加载完后立即执行。

一般会把script标签放到body结束之前,就是因为在读取到脚本时,会立即下载执行,会阻塞html的渲染和交互。
必须需要先加载的js会放置在head中,加了defer,async属性的也会放在head中。