JS数组
1.数组的创建
var arr = new Array();
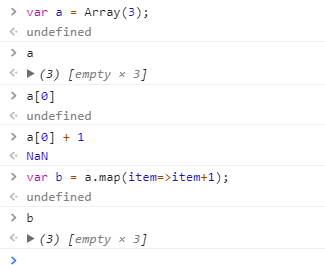
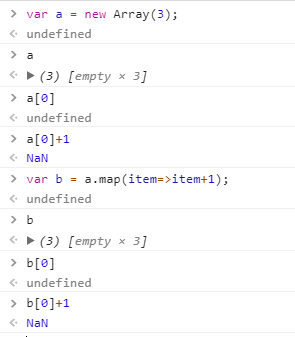
var arr = new Array(size); //[empty × 3] 创建的数组 为empty,在其上做操作时,还是empty,访问时是undefined,但+1之后还是empty
var arr = Array(size); //创建的数组 为empty,在其上做操作时,还是empty,访问时是undefined,但+1之后还是empty
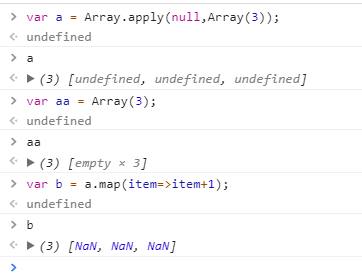
var arr = Array.apply(null,Array(3)); // [undefined, undefined, undefined] +1之后是NaN
var arr = new Array(a,b,c); //数组中单个元素
笔试、面试出现的



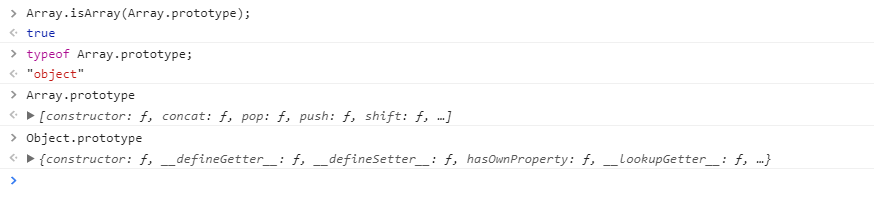
你认为Array的原型是一个对象吗? 是,但是是个数组
Array.isArray(Array.prototype)的结果? True

笔试题 易错
2.数组的访问
arr[1] //访问第二个元素
3.数组元素的添加
arr.push(it1,...itn); //将1个或多个元素添加到数组末尾,返回数组长度
arr.unshift(it1,...itn); //将1个或多个元素添加到数组开头,其余元素自动后移,返回数组长度
arr.splice(index,0,添加的元素); //从指定index位置添加元素,返回[],(其实是返回删除的元素组成的数组)
4.数组元素的删除
arr.pop(); //移除最后一个元素,并返回该元素
arr.shift(); //移除第一个元素,并返回该元素
arr.splice(index,num); //删除从index位置开始的num个元素,并返回被移除元素组成的数组
5.数组的截取和合并 (不会改变原数组的两个方法)
arr.slice(start,end); //返回[start,end)区间的数组。end缺省时,start到最后。若start或end为负数时,相当于倒数第几个。end<start时,返回空数组。
arr.concat(); //创建并返回一个新数组,元素包括调用的原始数组的元素和所有参数。(参数里面的一层数组会打开,里面的数组不打开)
6.数组的拷贝 (都是浅拷贝)
arr.slice(0); //返回数组的拷贝数组
arr.concat();
7.数组的排序
arr.reverse(); //反转数组,返回数组地址
arr.sort(); //对数组进行排序,返回数组地址 (无参数时 按字母表进行排序。否则 传个函数做参数)
类数组转数组
Array.from() :从一个类似数组或可迭代对象中创建一个新的数组实例。
const bar = ["a", "b", "c"];
Array.from(bar);
// ["a", "b", "c"]
Array.from('foo');
// ["f", "o", "o"]
Array.from(new Array(size),val=>0); //初始化为0
//展开运算符
[..."foo"] //["f","o","o"]
Array.prototype.slice.call(arguments);
数组的基本方法与代码演示
- 栈方法:
push():从后加
pop():从后出
- 队列方法:
push():从后加
shift():从头出
- 反向队列方法:
unshift():从头加
pop():从后出
迭代方法 every()、some() filter() map() reduce()
var numbers = [1,2,3,4,5,4,3,2,1];
var everyResult = numbers.every(function(item, index, array){
return (item > 2);
});
alert(everyResult); //false
var someResult = numbers.some(function(item, index, array){
return (item > 2);
});
alert(someResult); //true
var numbers = [1,2,3,4,5,4,3,2,1];
var filterResult = numbers.filter(function(item, index, array){
return (item > 2);
});
alert(filterResult); //[3,4,5,4,3]
var numbers = [1,2,3,4,5,4,3,2,1];
var mapResult = numbers.map(function(item, index, array){
return item * 2;
});
alert(mapResult); //[2,4,6,8,10,8,6,4,2]
var values = [1,2,3,4,5];
var sum = values.reduce(function(prev, cur, index, array){
return prev + cur;
});
alert(sum); //15
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output abc::def::123::456
位置方法 indexOf lastIndexOf
var numbers = [1,2,3,4,5,4,3,2,1];
// alert(numbers.indexOf(4)); //3
// alert(numbers.lastIndexOf(4)); //5
// alert(numbers.indexOf(4, 4)); //5
// alert(numbers.lastIndexOf(4, 4)); //3
var person = { name: "Nicholas" };
var people = [{ name: "Nicholas" }];
var morePeople = [person];
alert(people.indexOf(person)); //-1
alert(morePeople.indexOf(person)); //0
/*morePeople 是一个数组,他的第一个对象为 person 所以能找到,
people也是一个数组,他的第一个对象没名字,所以用person找不到,比较的是地址,不是内部*/
默认调用toString()
var person1 = {
toLocaleString : function () {
return "Nikolaos";
},
toString : function() {
return "Nicholas";
}
};
var person2 = {
toLocaleString : function () {
return "Grigorios";
},
toString : function() {
return "Greg";
}
};
var people = [person1, person2];
alert(people); //Nicholas,Greg
alert(people.toString()); //Nicholas,Greg
alert(people.toLocaleString()); //Nikolaos,Grigorios
重排序方法 reverse() sort()
var values = [1, 2, 3, 4, 5];
values.reverse();
alert(values); //5,4,3,2,1
var values = [0, 1, 5, 10, 15];
values.sort();
alert(values); //0,1,10,15,5
function compare(value1, value2) {
if (value1 < value2) {
return -1;
} else if (value1 > value2) {
return 1;
} else {
return 0;
}
}
var values = [0, 1, 5, 10, 15];
values.sort(compare);
alert(values); //0,1,5,10,15
function compare(value1, value2) {
if (value1 < value2) {
return 1;
} else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
var values = [0, 1, 5, 10, 15];
values.sort(compare);
alert(values); //15,10,5,1,0
slice splice
var colors = ["red", "green", "blue", "yellow", "purple"];
var colors2 = colors.slice(1);
var colors3 = colors.slice(1,4);
alert(colors2); //green,blue,yellow,purple
alert(colors3); //green,blue,yellow
var colors = ["red", "green", "blue"];
var removed = colors.splice(0,1); //remove the first item
alert(colors); //green,blue
alert(removed); //red - one item array
removed = colors.splice(1, 0, "yellow", "orange"); //insert two items at position 1
alert(colors); //green,yellow,orange,blue
alert(removed); //empty array
removed = colors.splice(1, 1, "red", "purple"); //insert two values, remove one
alert(colors); //green,red,purple,orange,blue
alert(removed); //yellow - one item array