jQuery实现前端小例子
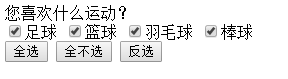
1. 全选全不选

您喜欢什么运动?
<form action="post">
<input type="checkbox" value="足球">足球</input>
<input type="checkbox" value="棒球">棒球</input>
<input type="checkbox" value="羽毛球">羽毛球</input>
<input type="checkbox" value="排球">排球</input>
<input type="checkbox" value="手球">手球</input>
<br>
<!--
button会跳转页面
<button id="checkedAll">全选</button>
<button id="checkedNo">全不选</button>
<button id="checkedRev">反选</button>
-->
<input type="button" value="全选" id="checkedAll"></input>
<input type="button" value="全不选" id="checkedNo"></input>
<input type="button" value="反选" id="checkedRev"></input>
</form>
$(function(){
$("#checkedAll").on("click",function(){
$("[type=checkbox]").prop("checked","checked");
});
$("#checkedNo").on("click",function(){
$("[type=checkbox]").prop("checked","");
});
$("#checkedRev").on("click",function(){
$("[type=checkbox]").each(function(){
this.checked = !this.checked;
});
});
});
或者
$(function(){
$("#selectAll").click(function(){
$("[type=checkbox]").attr("checked",true);
});
$("#selectNo").click(function(){
$("[type=checkbox]").attr("checked",false);
});
$("#selectRev").click(function(){
$("[type=checkbox]").each(function(){
this.checked = !this.checked;
});
});
$("#submit").click(function(){
var msg = "";
$(":checked:checkbox").each(function(){
//if(this.checked){
msg += $(this).val()+"\r\n";
//}
});
//msg += $("[type=checkBox]:checked")?$(this).val():"<br>";
alert("你选中的是:\r\n"+msg);
});
});
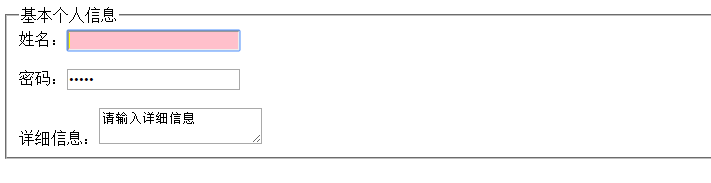
2. 文本框焦点失去与获得

.focus{
background: pink;
color: yellow;
}
<form action="">
<fieldset>
<legend>基本个人信息</legend>
姓名:<input type="text" id="username" value="请输入姓名"><br><br>
密码:<input type="password" id="password" value="请输入密码"><br><br>
详细信息:<textarea name="" id="" cols="20" rows="2" >请输入详细信息</textarea><br>
</fieldset>
</form>
$(function(){
$(":input").on("focus",function(){
$(this).addClass("focus");
if(this.value == this.defaultValue){
this.value = "";
}
}).on("blur",function(){
$(this).removeClass("focus");
if(this.value == ""){
this.value = this.defaultValue; //默认value值
}
//$(this).removeClass("focus").val(this.value==""?this.defaultValue:this.value);
});
});
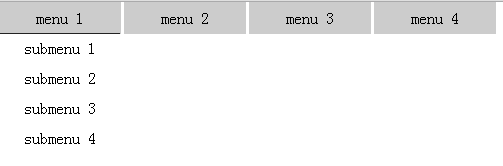
3、动画效果水平菜单

<ul id="menu">
<li>menu 1
<ul class="submenu">
<li>submenu 1</li>
<li>submenu 2</li>
<li>submenu 3</li>
<li>submenu 4</li>
</ul>
</li>
<li>menu 2
<ul class="submenu">
<li>submenu 1</li>
<li>submenu 2</li>
<li>submenu 3</li>
<li>submenu 4</li>
</ul>
</li>
<li>menu 3
<ul class="submenu">
<li>submenu 1</li>
<li>submenu 2</li>
<li>submenu 3</li>
<li>submenu 4</li>
</ul>
</li>
<li>menu 4
<ul class="submenu">
<li>submenu 1</li>
<li>submenu 2</li>
<li>submenu 3</li>
<li>submenu 4</li>
</ul>
</li>
</ul>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
#menu > li{ /*直接子元素*/
float: left;
height: 30px;
line-height: 30px;
width: 120px;
text-align: center;
margin-right: 3px;
background: #ccc;
border: 1px solid #ccc;
cursor: pointer;
}
#menu .submenu{
border: 1px solid #222;
border-top: none;
display: none;
}
$(function(){
$("#menu > li").hover(function(){
$(this).children(".submenu").stop().slideDown();
},function(){
$(this).children(".submenu").stop().slideUp();
});
});
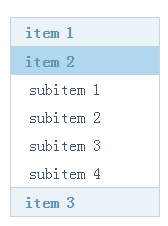
4、导航栏 只显示一个的

<div id="container">
<ul id="level1">
<li><a href="">item 1</a>
<ul id="level2">
<li><a href="">subitem 1</a></li>
<li><a href="">subitem 2</a></li>
<li><a href="">subitem 3</a></li>
<li><a href="">subitem 4</a></li>
</ul>
</li>
<li><a href="">item 2</a>
<ul id="level2">
<li><a href="">subitem 1</a></li>
<li><a href="">subitem 2</a></li>
<li><a href="">subitem 3</a></li>
<li><a href="">subitem 4</a></li>
</ul>
</li>
<li><a href="">item 3</a>
<ul id="level2">
<li><a href="">subitem 1</a></li>
<li><a href="">subitem 2</a></li>
<li><a href="">subitem 3</a></li>
<li><a href="">subitem 4</a></li>
</ul>
</li>
</ul>
</div>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
#container{
width: 150px;
margin: 50px auto;
}
#level1{
border: 1px solid #C4D5DF;
border-top: none;
}
#level1 > li > a{
width: 148px;
height: 28px;
display: block;
background: #EBF3F8;
color: #5893B7;
border-top: 1px solid #C4D5DF;
text-indent: 14px;
line-height: 28px;
font-weight: 700;
}
#level2{
display: none;
}
#level2 > li >a{
display: block;
height: 28px;
line-height: 28px;
background: #ffffff;
font-weight: 400;
color: #42556B;
text-indent: 18px;
}
#level2 > li >a:hover{
color: orange;
}
#level1 > li > a.current{
background: #B1D7EF;
}
$(function(){
$("#level1 a").on("click",function(){
$(this).addClass("current")
.next().show()
.parent().siblings()
.children("a").removeClass("current")
.next().hide();
return false;
});
});
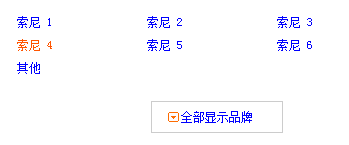
5、显示全部与精简

<div id="container">
<ul id="list">
<li><a href="">索尼 1</a></li>
<li><a href="">索尼 2</a></li>
<li><a href="">索尼 3</a></li>
<li><a href="">索尼 4</a></li>
<li><a href="">索尼 5</a></li>
<li><a href="">索尼 6</a></li>
<li><a href="">索尼 7</a></li>
<li><a href="">索尼 8</a></li>
<li><a href="">索尼 9</a></li>
<li><a href="">索尼 10</a></li>
<li><a href="">索尼 11</a></li>
<li><a href="">索尼 12</a></li>
<li><a href="">索尼 13</a></li>
<li><a href="">其他</a></li>
</ul>
<div id="show">
<a href="" >全部显示品牌</a>
</div>
</div>
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
#container{
width: 400px;
margin: 0 auto;
position: relative;
top:50px;
}
#list{
width:100%;
}
#list li a{
width: 100px;
height: 20px;
margin-right: 30px;
margin-top: 3px;
float: left;
font-size: 12px;
color: blue;
}
#list li a:hover{
text-decoration: underline;
color: #f50;
}
#show{
padding-top: 10px;
clear:left;
}
#show a{
border: 1px #ccc solid;
color: blue;
display: block;
width: 130px;
height: 30px;
line-height: 30px;
margin: 0 auto;
font-size: 12px;
text-align: center;
background: url(img/down.gif) 16px center no-repeat;
margin-top: 10px;
}
#show a:hover{
color: #f50;
}
#list .hot{
color: #f50;
}
$(function(){
$category = $("#list li:gt(5):not(:last)");
$hot = $("#list li a").filter(":contains('4'),:contains('12'),:contains('9')");
$category.hide();
$hot.addClass("hot");
/*$("#show a").on("click",function(){
if($category.is(":visible")){
$category.hide();
$(this).html("全部显示品牌")
.css("background","url(img/down.gif) 16px center no-repeat");
}else{
$category.show();
$(this).html("精简显示品牌")
.css("background","url(img/up.gif) 16px center no-repeat");
}
return false;
});*/
$("#show a").toggle(function(){
$category.show();
$(this).html("精简显示品牌")
.css("background","url(img/up.gif) 16px center no-repeat");
},function(){
$category.hide();
$(this).html("全部显示品牌")
.css("background","url(img/down.gif) 16px center no-repeat");
});
});
6、动画
$(function(){
$("#panel").css("opacity", "0.5");//设置不透明度
$("#panel").click(function(){
$(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
.animate({top: "200px" , width :"200px"}, 3000 ,function(){
$(this).css("border","5px solid blue");
})
});
});
$(function(){
$("#panel").css("opacity", "0.5");//设置不透明度
$("#panel").click(function(){
$(this).animate({left: "400px", height:"200px" ,opacity: "1"}, 3000)
.animate({top: "200px" , width :"200px"}, 3000 )
.queue(function(next){
$(this).css("border","5px solid blue");
next(); //继续下一个动画
})
.slideUp("slow");
});
});
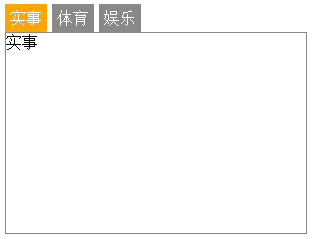
8、选项卡

<div id="tab">
<span class="selected">实事</span>
<span>体育</span>
<span>娱乐</span>
</div>
<div id="con">
<div class="current">实事</div>
<div>体育</div>
<div>娱乐</div>
</div>
#tab span{
float: left;
margin-right: 5px;
padding: 5px;
background: #898989;
color: #fff;
cursor: pointer;
}
#tab span.selected{
background: orange;
}
#con div{
display: none;
clear: both;
width: 300px;
height: 200px;
border:1px solid #898989;
}
#con div.current{
display: block;
}
$(function(){
$("#tab span").click(function(){
$(this).siblings().removeClass("selected")
.end()
.addClass("selected");
this.index = $(this).index();
$("#con div:eq("+this.index+")").siblings().removeClass("current").end().addClass("current");
});
});